グッと利用者が増えたダークモード
“輝度が抑えられて目に優しい”という理由だったり、“バッテリーが長持ちする”という理由だったりで、近年多くの人々が使用しているダークモード。
長時間画面を見ることが多い、例えばプログラマーは以前からエディタ等をダークモードで使用していたのですが、スマホを使用する時間が長くなってきている現代人にもこの機能は歓迎され、ある調査では8割以上のユーザーが、スマートフォンでダークモードを使用しているとのデータも出ています。
ダークモードでは基本的に背景色が暗く、文字が白い色で表示されます。
結果、今までと変わった環境でウェブサイトやメールが閲覧されることになってきているのですが、メールマーケティングで送信されているメールは、ダークモード下での見栄えに関してどのくらい配慮できているのでしょうか。

非対応メールをダークモードで見ると起きる弊害
ダークモード下での見え方に配慮されていないメールをダークモードで閲覧すると、どのようなことが起きるのでしょう。
クライアントによってダークモードへの対応状況が分かれるために(大まかに、変考なし、一部色転換、全て色転換の三種類があります)一概には言えないのですが、最初に狙った通りの見た目にはなりづらいと考えてよいと思います。
色味が多少変になるくらいであればまだいいのですが、会社のロゴが見えなくなっていたり、テキストが背景色と同化して読めなくなっていたり、メールとしては致命的な状態に陥る可能性もあるのです。
結果として、内容を読み飛ばされたり、最悪スパム扱いされて次回以降の配信で開封すらされなくなってしまうということも考えられます。
そうならないためには、どのような対応が必要になるのでしょうか。
ダークモードに対応したメールの作成方法
できることはいくつかありますので、以下に列記してみましょう。
透過画像の使用・適切なトリミング
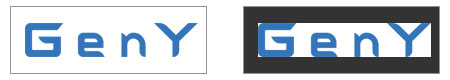
JPEGは良く使用される画像形式ですが、背景色を透過させることができません。そのため、背景色を白にした画像がダークモードで閲覧されると、以下のようになってしまいます。

これを避けるため、ロゴなどに関しては透過PNGを利用するようにした方が良いでしょう。
また、背景が透過していない画像を使用する際には、適切な余白を残した状態でトリミングを行う必要があります。
アウトライン・ドロップシャドウの追加
ロゴの文字色が暗い場合は、周りに白い枠やシャドウを付けて、ダークモードでも見やすくします。
というのも、背景を透過させた黒い文字をダークモードで見ると、背景に溶け込んでしまい読めなくなってしまうからです。

適切なコーディング
HTMLメールの場合は、適切なタグ、クラス、スタイルの設定を行うことが必要になります。
まずhead内にメタタグを設置し、配色への対応を定義します。
<meta name="color-scheme" content="light dark">
<meta name="supported-color-schemes" content="light dark">以上で、CSSのセレクタでダークモードを対象にすることができます。
次に、メディアクエリでダークモード時の設定をCSSに記述します。
@media (prefers-color-scheme: dark ) { ダークモード時の設定 }Outlookに対応するためには、同様に以下のような記述を行います。
[data-ogsc] ダークモード時の設定以上で、例えばダークモード時にのみ有効になるクラスを設定して、html中に配置するといった対応が可能になります。
あとはテスト!
あとは実機やテストサイトで見てみることです。
上に書いた通りダークモードへの対応はクライアントにより様々ですので、より多くの環境で実際に見てみることが必要になってくるでしょう。
リテンションのためにメールを出しても、見られていなければ意味はなくなってしまいます。
せっかくのメールですから、万全な状態で届くようにしていきましょう。