出来上がったサイトの表示速度が遅いそもそもの原因とは
ECサイトを運営するに当たって重要なことの一つが、サイトの表示速度であることは別の記事でお話しした通りです。
サイトの表示速度が数秒変わるだけで、統計的には売り上げが変わってくるのですから、表示速度が遅いサイトをそのままにしておくのは機会損失以外の何物でもありません。
そのため、サイトを構築したあとも、日々メンテナンスと改良が必要になって来るのです。

ですが、そもそも最初の選択を間違っているという可能性はないでしょうか。例えばサイト制作の際に選択したテーマファイルが、表示速度の遅いものだった場合、スタートした時点でハンディキャップを負っているようなものです。
そのようなテーマを避けて構築を行っていくだけで、構築中、構築後の手直しの工数はぐっと下がるのです。
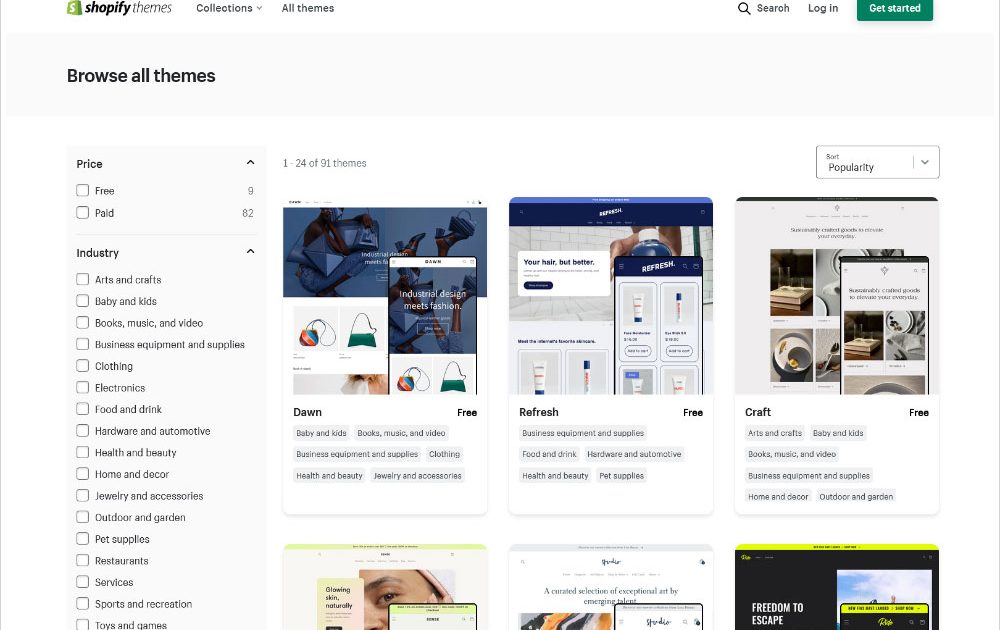
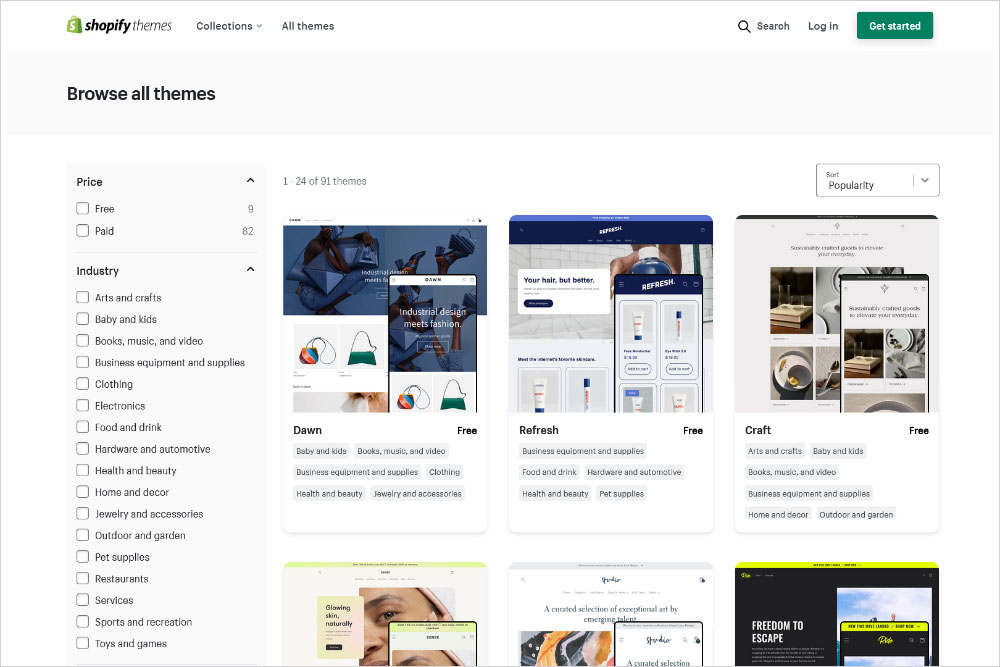
今回はECサイト構築の際に、プラットフォームとして選択肢に上がることが多いShoopifyと、その中で利用可能なテーマファイルの、表示関係の関連性に関して見てみましょう。
モバイルでの優秀なスコアを出したテーマは全体の12%しかなかった
少し前の記事になりますが、2020年の4月に、「Shopfy全テーマファイルのページ表示速度スコア」という記事を発表した方がいました。
記事によると、その時点で使用可能な全テーマファイル72件のデモページ表示速度を「Google PageSpeed Insights」で3回ずつ測定し、PC・スマホそれぞれでの平均点を求めてランキングを作りました。
現時点でテーマファイルの公開数が91件であることや、当時測定されたテーマの中で10件以上が公開中止になっていることを差し引いても、興味深い調査であるといえましょう。
各テーマの細かいスコアは元記事を当たってもらうとして、大きな二つの傾向としては、まず
・PCでの表示速度は差が出にくい
というものがありました。
80ポイント未満のテーマは72件中9件しかなく、全体の65%が90ポイント以上。
ざっくり言うと、「大体のテーマが及第点以上」というところでしょうか。
逆にもう一つの傾向として、
・モバイルでの表示速度は、優秀なスコアを出すのが難しい
というものがあります。
80ポイント以上のテーマは11件。60ポイント未満のテーマが47%と半数近くに上りました。
テーマファイルは基本的にモバイル表示対応をしているのですが、対応をしていても表示スピードで悪い点を取っているテーマが多く、また、上位のグループと下位のグループの点差がかなり激しい印象です。
テーマファイルを選ぶ際の目安の一つとして
テーマファイルを選ぶ際には、サイトとして外せない機能やデザイン面を優先させる事がもちろん多いかと思います。また、サイトが重くなる要因がテーマファイルにのみある、という事ではもちろんありません。
ただ、いくつかの候補の中からテーマを選ぶ際には、参考としてテーマファイルのサイト表示速度を計測してみるのは、将来的な苦労のことを考えると、有効だと覚えておいていただければよいかと思います。
その際には、まずモバイルでの表示速度を確認し、そのあと念のためPCでの表示速度を確認してみると良いのではないでしょうか。