サイトの立ち上げ後、殆どの来訪者がトップページを数秒見ただけで離脱している。そんな状況に陥っているサイトのご相談を受けることがあります。
どこに問題があるのか、サイトFVでのアピールか、はたまたレイアウトが分かりにくいのか。しかし、思ったよりも単純なところに原因がある場合が多いのです。
それは、単純にサイトが重い、表示速度が遅いという問題です。
表示されるまで時間がかかるサイトというのは、当然利用者から敬遠されやすいもの。特にECサイトの世界では、サイトの表示速度は顧客の離脱に繋がり、売り上げに直結するため、重大な問題です。

Google, Amazon, Aberdeen Group
- サイト表示に3秒以上かかるモバイルページ → 53%のユーザーが離脱
- サイト表示が0.1秒の低速化 → 売り上げが1%減少
- サイト表示が1秒高速化 → 売上が10%増加
- サイトの表示速度が1秒低速化 → ページビューが11%低下、コンバージョンが7%低下、顧客満足度が16%低下
サイトが重くなる原因とは
そもそもサイトが重くなる原因は、どういったものが多いのでしょう。
よくあるのが、サイトに使用されている画像サイズが大きすぎて適切ではなく、サイト内のデータ総量が増大してしまうパターンで、CMSやカートシステムを使ってサイトを構築した場合に多く見受けられます。
システムを使用して気軽に画像の追加ができるため、高画質・大サイズ=大容量の画像を使用して、気付かないうちにサイトが遅くなってしまうというもの。
具体例で言えば、デジカメで撮影した1MB以上ある高品質な画像データを、ふんだんに使ってしまうパターンです。このサイトの表示速度がどうなるのか、考えてみるまでもありませんね。
この場合、画像最適化用の機能拡張(Shopifyだと「Booster: Page Speed Optimizer」のような)を導入したり、画像のサイズや書き出す際の画質・ファイル形式などを見直す必要があります。
その他にも、運用に必要のないアプリがインストールされている、使用しているwebフォントのデータが重いなど、表示速度を遅くする要素は多岐に渡ります。
サイトはコードが増えるにつれて遅くなる傾向がありますので、使用していない機能拡張は停止する、余計なコードは削除するように心がけましょう。また、機能拡張の追加自体も、必要最低限のものに絞っていきましょう。
サイトの表示速度も把握し、改善するポイントを正確に見つける

自社サイトが遅いと感じても、サイトの表示速度は閲覧環境(デバイス・通信回線等)にも左右されるため、自身の感覚のみで判断をするのはあまりお勧めできません。外部ツールを使用して、サイトの速度データをきちんと計ることが必要になってきます。
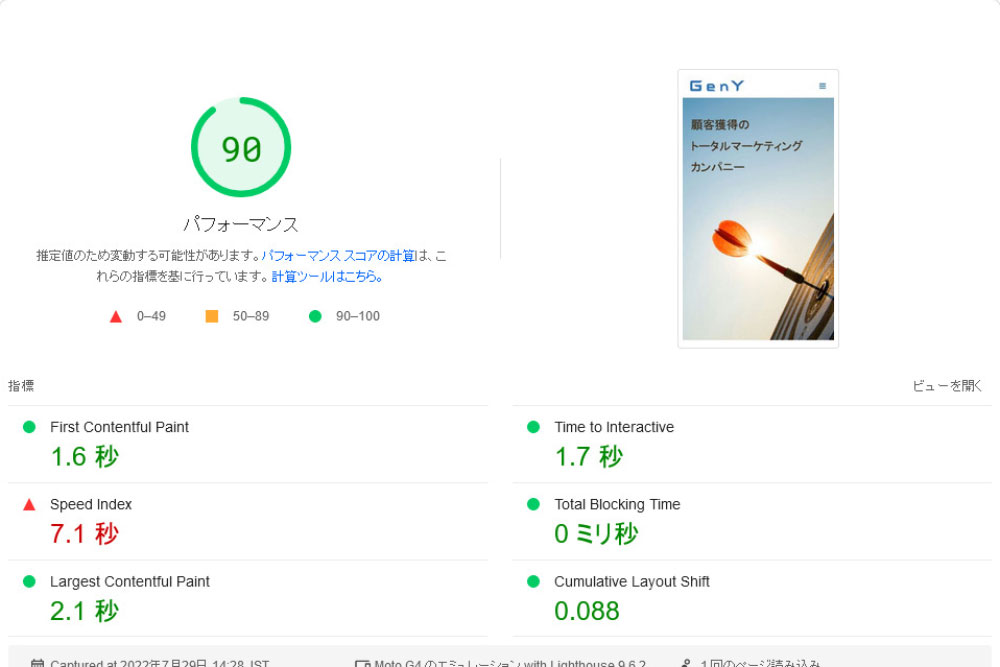
計測ツールで代表的なものが、「Google PageSpeed Insights」という、Googleが提供する無料の測定ツールです。
サイトのアドレスを入力すると、PCとスマホそれぞれの閲覧時の表示速度を調査し、採点してくれます。(100点満点方式)
点数によって色分けがされますので、緑色の90–100点は優、黄色の50-89点は可、赤色の0-49点は不可といったところでしょうか。
ここが50点以下だと、改善の余地がかなり有るでしょう。PC、モバイル共に70点以上は出しておきたいですね。
総評の他に、各指標ごとの所用時間や、改善できる項目などが表示されるため、
「どのスクリプトを読み込むのに時間がかかっているのか」
「どこの画像の容量が他よりも重いのか」
など、問題のある箇所が細かく分かり、修正を行う方針が具体的に立てられるのでお勧めです。
担当者は、サイトを毎日のように見ているので、ブラウザにキャッシュが蓄積されていて表示速度が短縮されていたり、速度に対する感覚が麻痺して、サイトの表示の遅さに関して鈍感になりがちです。
定期的にサイトの表示速度を測定し、客観的にサイトがどのような状態にあるのか、把握する習慣をつけましょう。







